In this post, I'm going to share why, how I built Coingaze.
From ✨ Design, ⚒ Development, 🚀 Deployment, and everything in between.
TLDR: I had a problem and I wanted to solve it while learning things along the way.
Here's the table of content
- 🧐 Problem
- ✨ Design
- ⚒ Development
- 🚀 Deployment
- 😇 Learnings
- 🙌🏻 Credits
- 👀 What's next
Problem
Earlier this year, My friends & I started looking into Crypto. We use WazirX as the exchange.
I always had a tab open to constantly monitor the charts and price movements. Since WazirX doesn't have custom alerts it was consuming a significant amount of time.

I searched for other alerting apps. There are plenty, but they were using Binance or other International Exchange API (Exchanges have price differences).
I reached out to Nischal (CEO of WazirX) and Anvay (Engineering Manager at WazirX) on Twitter.
This is an excerpt of what I sent.
I wanted to ask, Are there any plans to add custom alerts to WazirX? I have started working on it but I wanted to ask if it's in your roadmap for the near future if so I'll just wait for it. :)
Both of them were kind enough to reply
We have the custom alert feature in our long-term roadmap but still, if you want to build it out, you can.
So I decided to build one because of these reasons
- It's a problem that I have and I wanted a solution.
- I wanted an app that can work on the Web & Mobile because I spent most of my time on my laptop.
- It's a good opportunity for me to learn backend stuff and build a Full-Stack app from design - development to deployment.
✨ Design
Before building Coingaze I had built Wazirx.rocks🤘🏻 in February - March.
📝 It's an app to track the profit/loss of your crypto trades. I built this because WazirX doesn't show how much you have gained or lost from a coin. They only show your total portfolio value.
It's only a client-side app and everything is stored in the browser.
Here's a demo

I wanted to extend it and add Custom Alerts to it.
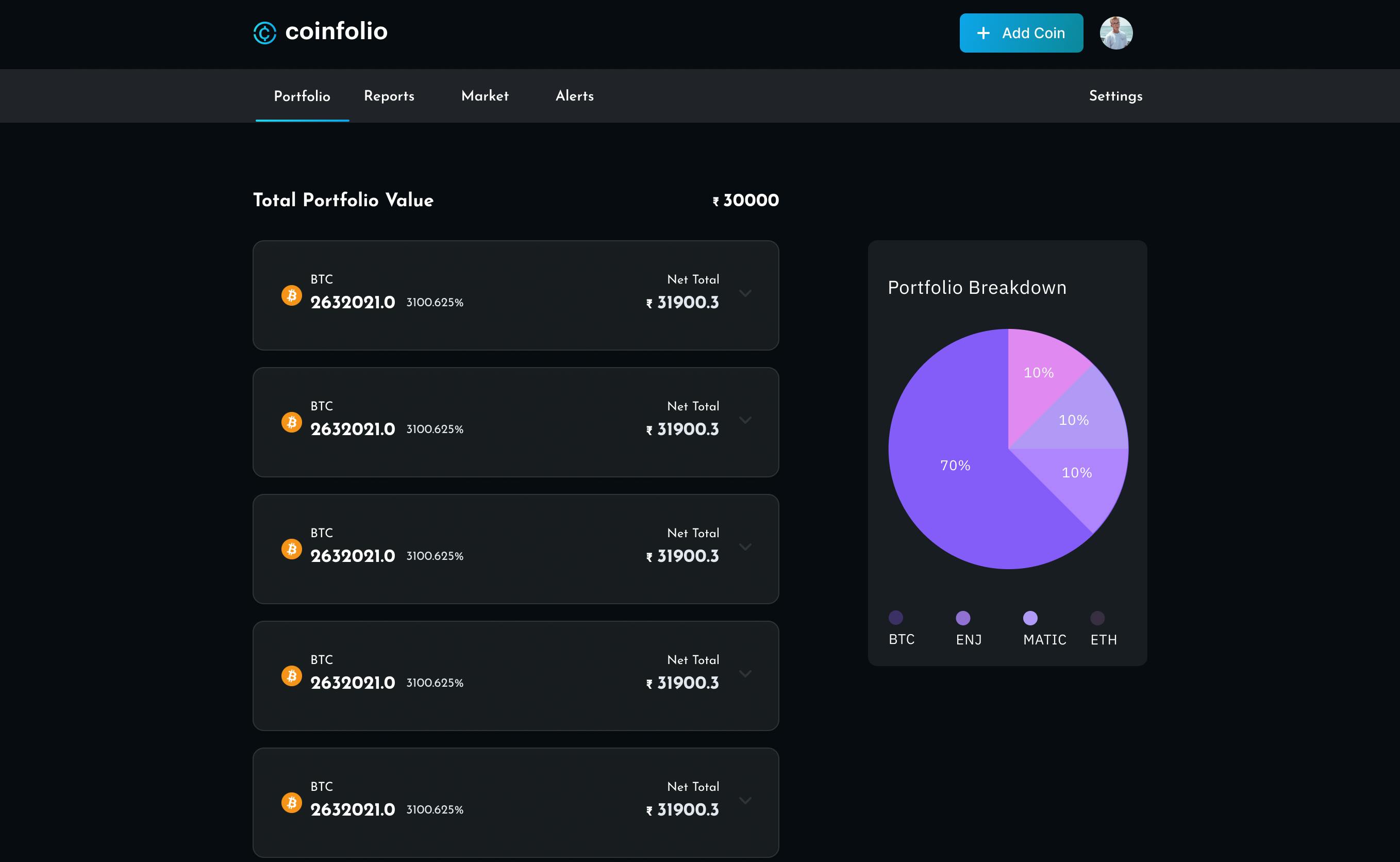
This is one of the first designs that I created.

And Of course rename Wazirx.rocks🤘🏻 to Coinfolio 😝
But later I got to know that WazirX (the original one 🙈) is bringing this feature soon. So I scrapped the idea and decided to start a new project only for custom alerts. 👷♂️
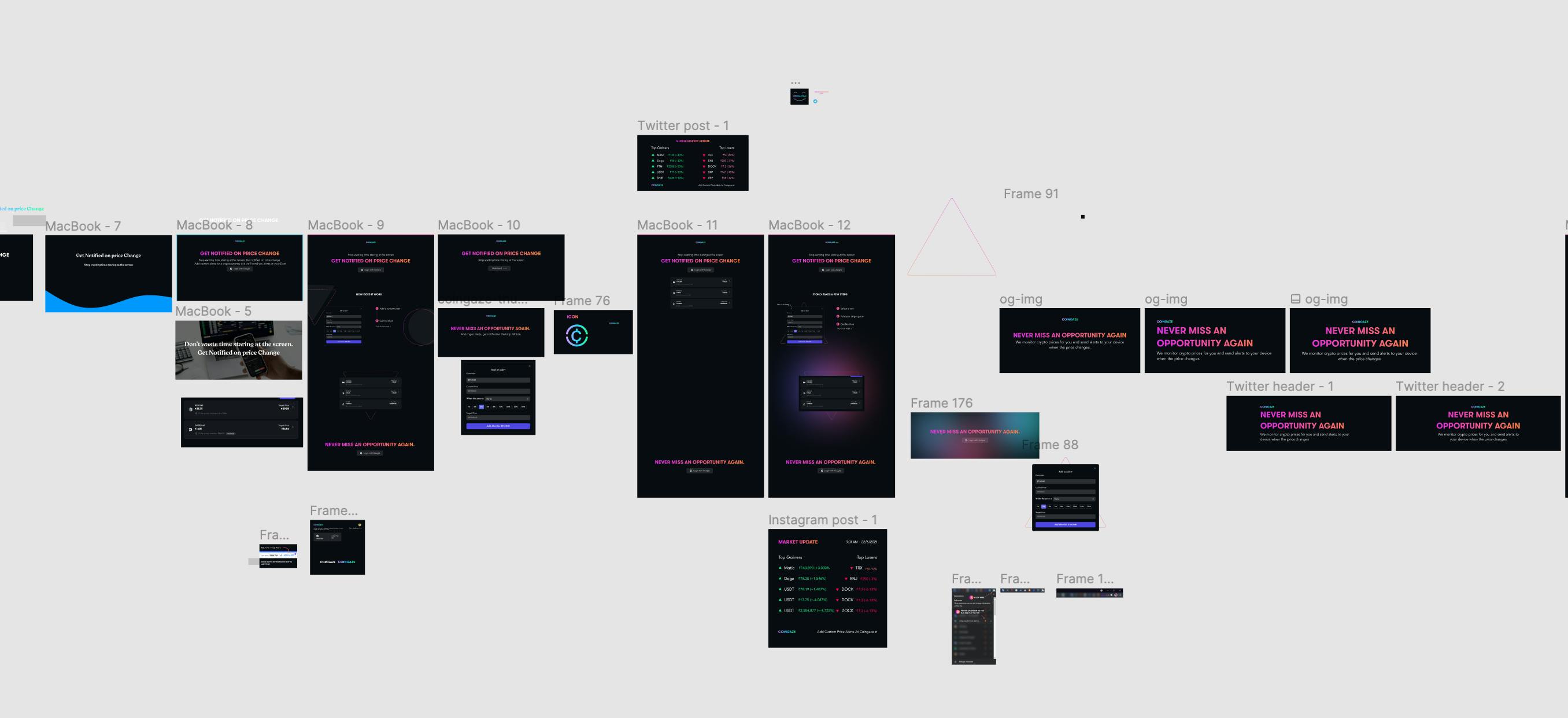
I don't have the patience to design & prototype everything in Figma. So I just design enough so I can code it 🤓
Here's a screenshot of my untidy artboard 😝

⚒️ Development
If you're like me, you probably want to know the tech stack first.
Tech Stack
Frontend
Backend
- Typescript
- Node
- Express.js
- Pusher Beams
- Socket.io
- Firestore
- Redis
🤔 How it works
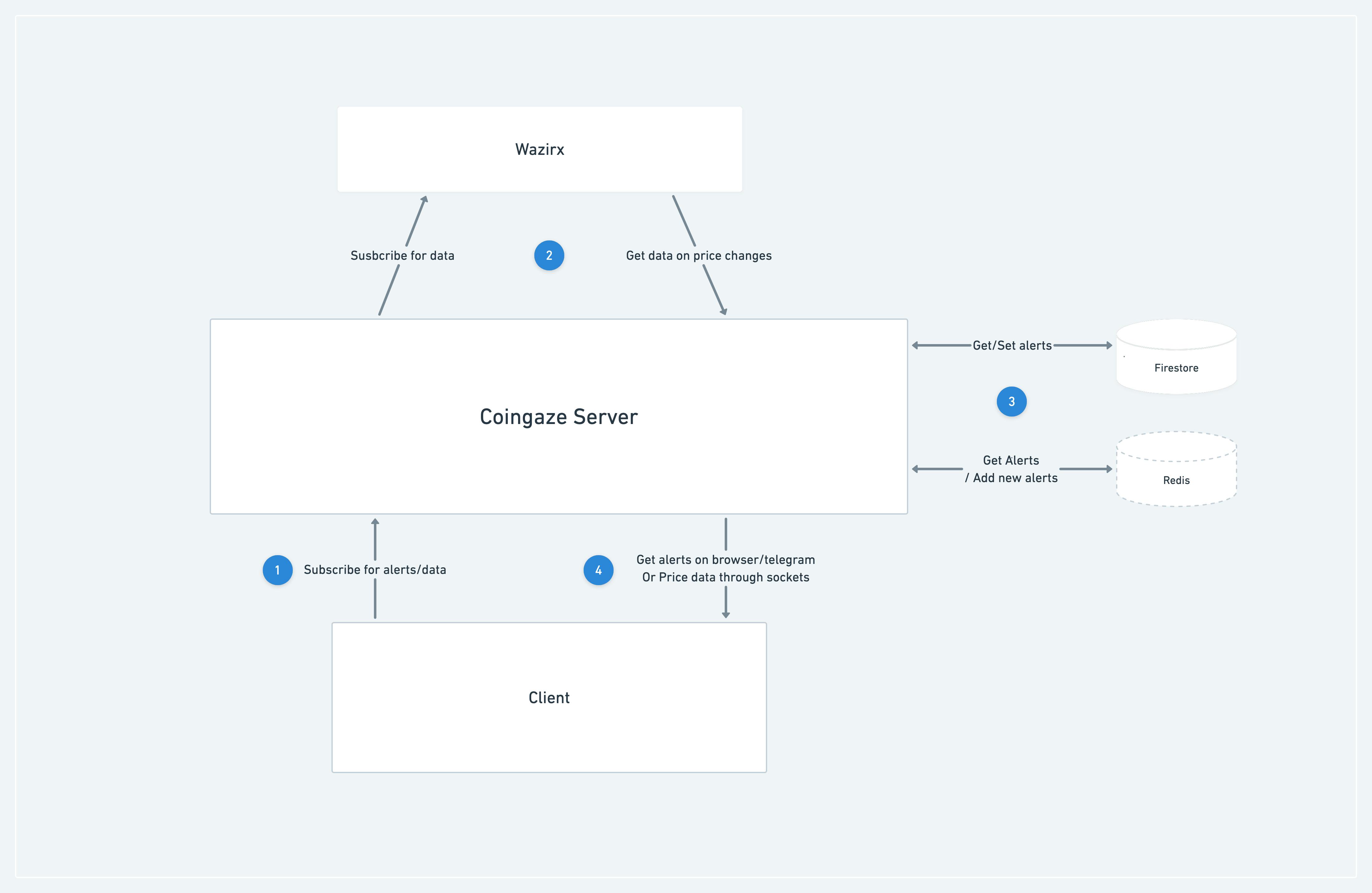
Here's a diagram that shows a brief architecture of the application.

This is not a code-along post. So I won't be going too deep. But here's how everything works in a nutshell 🌰
Our server has subscribed to market updates from WazirX.
- User creates an alert.
- We store it in Firebase and also store a copy in Redis (explained below).
- When the price of crypto changes i.e WazirX sends us updated prices, we fetch the user alerts from Redis.
For every active alert
- Check if the new price has matched/increase/decreased, if so notify the user via Pusher or Telegram.
- Send the new data to all the connected clients via sockets.
All of this might seem pretty simple but the devil is in the details 😈
Anyways
Why Redis & Firestore? - Because Redis it's blazingly faster to read. Think of it as a Javascript object. If you know the key. You can easily get the value.
Crypto price data changes every second. If I read directly from Firebase on every change. It'd be slower (compared to Redis) and I'll get thousands of dollars in bills in a single day. Because Firebase charges based on Reads & Writes.
If I had only used Firestore 😂

I have self-hosted Redis. In fact, until I added payments, Redis was my main database. And then I added Firestore Why? Because for any reason, if my Redis data gets wiped out I don't want to lose the user's subscription information.
I'm using Pusher Beams for Browser Push Notifications. It's easier to set up and they have a generous free plan. And Using Telegraf.js for Telegram Notifications.
⏰ Time Spent
Frontend

Backend

Yes, I named my project WazirX Client & Server 😂
💸 Payments
As the target audience of Coingaze is India. I wanted to add UPI as a payment option because of how easy it is to use. But finding an Indian Payment Gateway was tough.
I applied to
- Razorpay - They rejected my application for some banking reasons.
We regret to inform you that, unfortunately, we would not be able to support your business as the bank has not approved your activation form. Each application is forwarded to our banking partners. They have their own criteria and methods depending on which they approve an application. They do not provide detailed information and in such cases, the decisions of our partner banks are final and binding. We request you to look for any other alternative and wish you all the best.
- Paytm Business - requires GST information or some business proof.
- PhonePe - also requires GST information or some business proof.
I got to know that Stripe also has UPI Payment in Closed BETA. So I created an account.
It literally took me 5-7 minutes to set up everything. I emailed them for the UPI access and they replied
As of now, our UPI and Stripe integration are on private beta. I have notified the relevant team of your interest and put you on the waiting list, but as of now, we have selected a limited number of users as our beta participants.
I could have started accepting payments via Stripe. But I wanted UPI mode so after a bit more research.
I finally found Paykun 🥳 .

They have good documentation but it took me some time to fit all the pieces together.
I might write a blog post on how to integrate Paykun to your React, Node app.
🙈 Hidden Feature
Users can purchase multiple plans and the new plan will start only after the previous plan ends.
Inspired by Reliance Jio, They have a similar feature.
Here's the payment flow

Want to try it? See it for yourself 🙈
🕸 Chrome Extension
I was halfway through building the app I realized as a user myself, It's a hassle to go to the Coingaze dashboard and add alerts from there. A user would want to set alerts by looking at the charts. And I spend most of my time on a PC and use the Wazirx website.
So I also built a Chrome Extension

Stack
- Typescript
- React
- Tailwind
- Google Auth
I had never built an extension so it was quite a learning :)
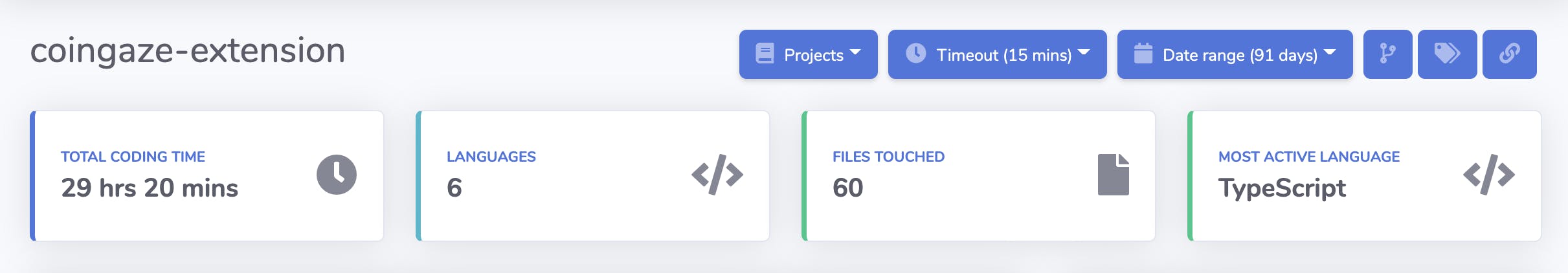
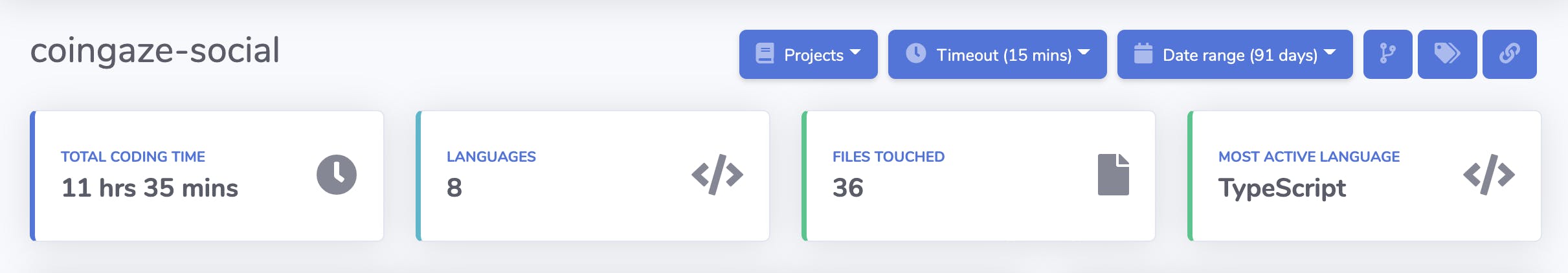
⏰ Time Spent

🐤 Twitter Bot
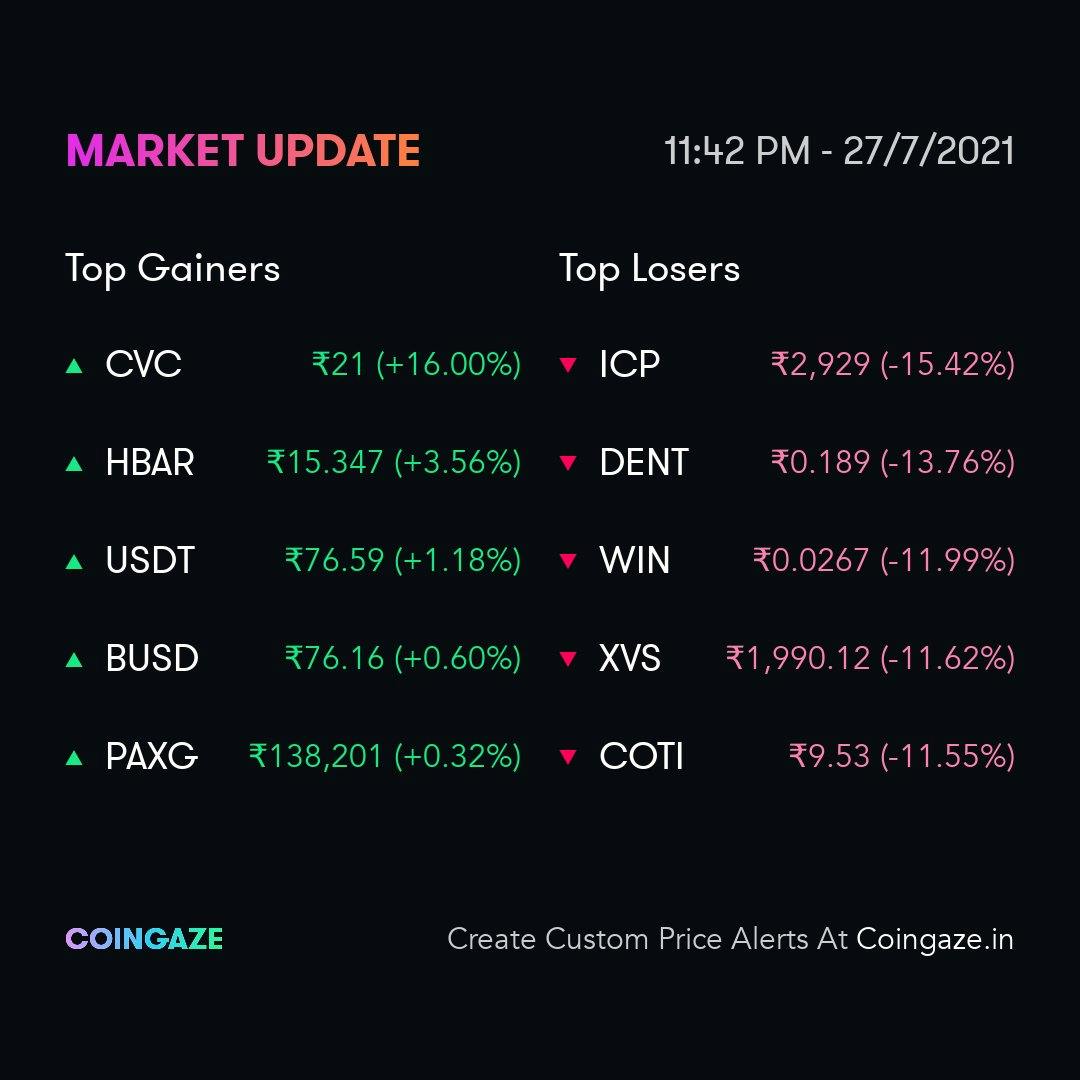
Most of the Crypto Traders/Investors hang out on Twitter, so I thought it'd be good to post content on Twitter.
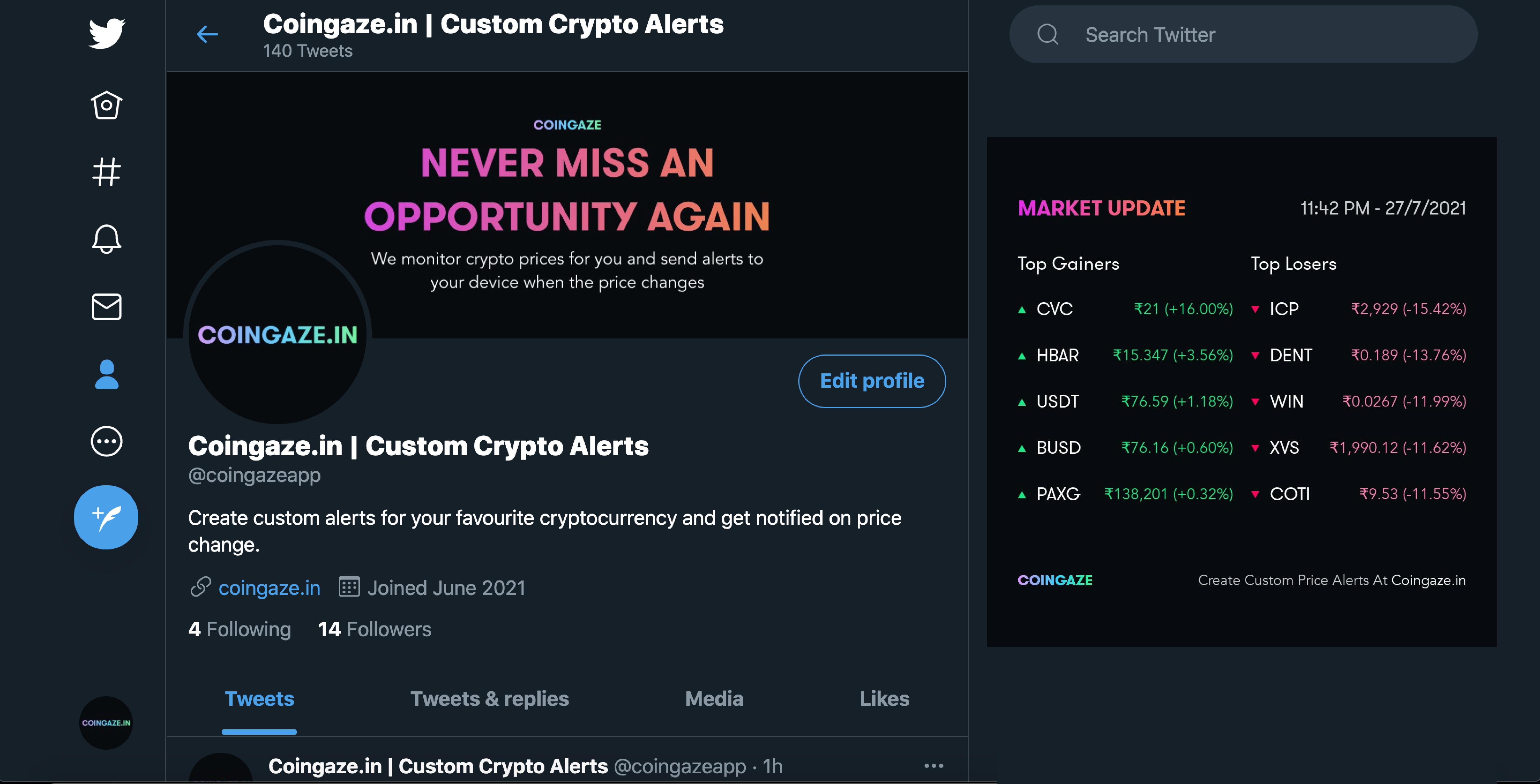
Top Gainers/Losers, or How top 5 cryptos are performing, etc.
Users might want to stay updated on the market so they might give us a follow or use our app.
So I was like

Of course, I wasn't going to create these posts manually that'd be a lot of effort. So I automated the whole process with Remotion, Twitter API & Github Actions. Every 4hrs-6hrs the bot posts a market update on Twitter.

I was able to do it because the post format was same and only the content was different.

It's been a month since the bot is out there and so far I have gained 15 new followers without me having to do anything. The rest of the people are my friends (Thank you)
⏰ Time Spent

🚀 Deployment
The frontend is deployed on Vercel. Because I ♥️ Vercel.
I already had a Digital Ocean Droplet server so the backend is deployed there.
I'm using Dokku. It's a PaaS similar to Heroku except it's on your own server. It is powered by Docker & uses Nginx under the hood so you don't have to deal with the complexities of Nginx.
For backend deployment, I have set up Github Actions with Dokku so changes can be deployed via git push.
😇 Learnings
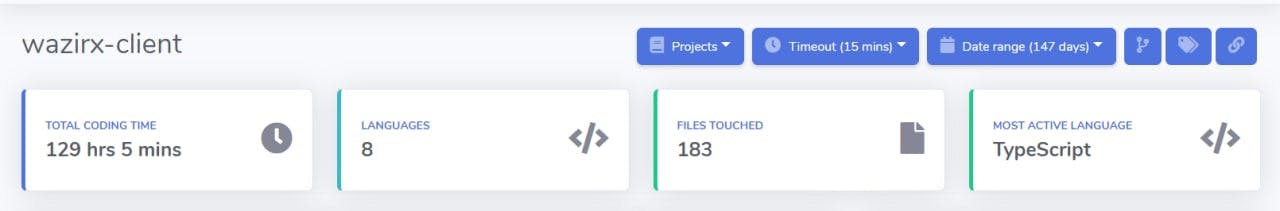
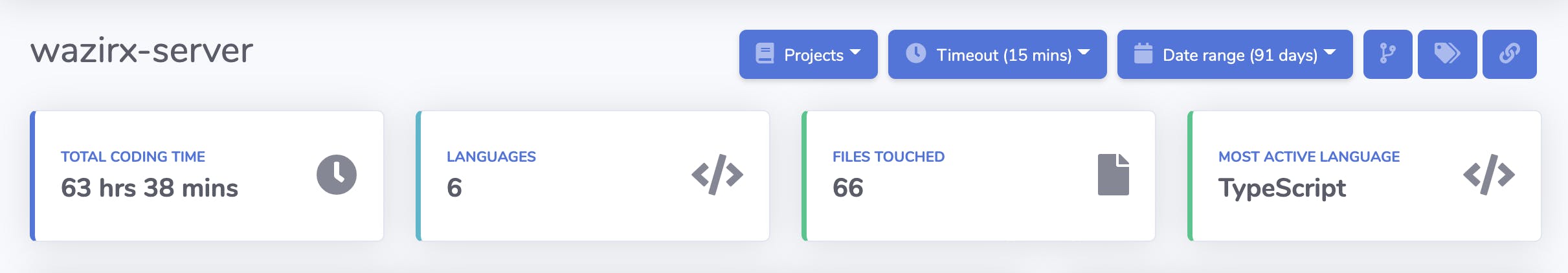
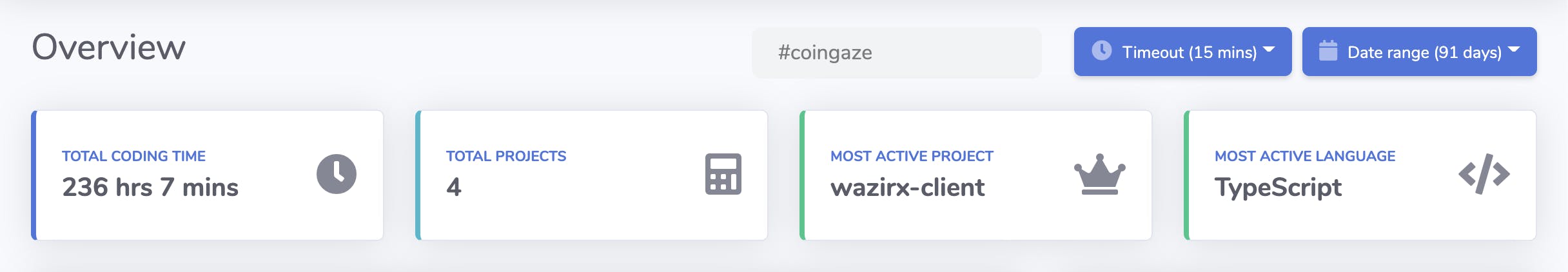
⏰ Total Coding Hours

Stats by Hakatime
This is the First Full-Stack Project that I have shipped and I have learned a lot.
Most importantly I have realized that it's very important to focus only one thing at a time. I wouldn't have completed this project if I were doing multiple projects or learning a new technology alongside.
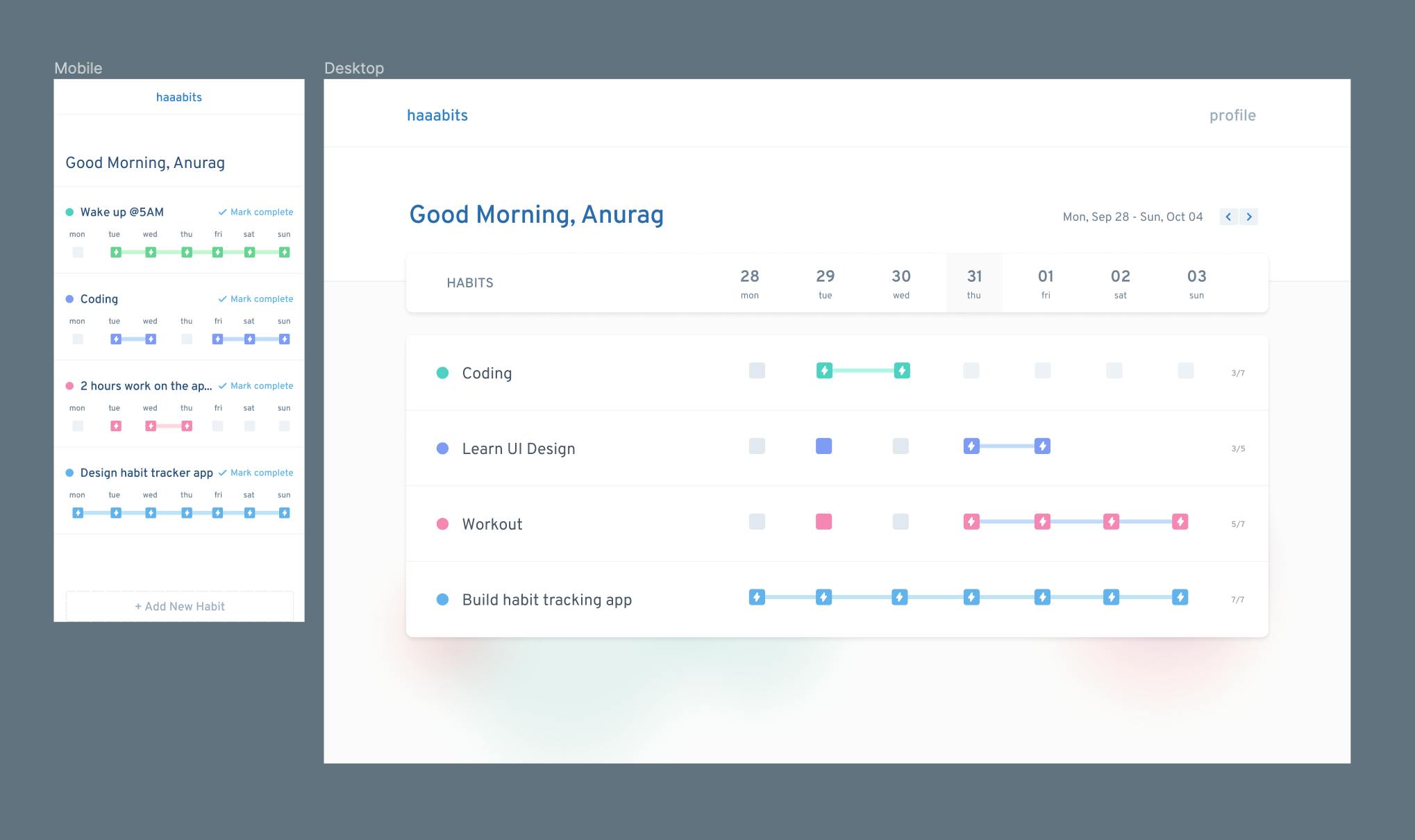
I wanted to complete Coingaze because I abandoned my previous project Haaabits.
It's a habit-tracking app.
Here's the design that I created.

I started working on it in October 2020. I built the desktop version. See here (Desktop Only)
After working on it for about a month I left it.
I got distracted and it became one of those side-projects that you start but never finish. And I didn't want Coingaze to be "that side-project"
Starting a project & quitting might become a habit so I challenged myself no matter how long it takes but I'm going to finish this one.
I'm glad I actually did. 😬
🙌🏻 Credit Where Credit is Due
I was sharing my progress with these awesome people and they were kind enough to give their time and feedback.

Thanks to Yomesh Gupta, Anvay Kshatriya, Prateek Gogia, Utkarsh Bhimte, Sankha Chak, Vipansh Thakur & Ayush Chauhan for your feedbacks. 🙇♂️
👀 What's Next
I'll start working on SEO now.
✨ Features that I might add in future
- 🔁 Create a referral system - So users can unlock more alerts or get the Pro Plan for free for one month if they refer Coingaze to their friends. I'm still not sure about it. But sounds like a cool feature to implement 😬
- 📈 Alerts based on popular indicators such as Relative Strength Index (RSI), Moving Average (MA), Exponential Moving Average (EMA), etc.
- 🤝 Other pairings, USTD, BTC, WRX. Currently, I only have INR.
- 🔥 Sudden price rise/fall. WazirX already has this feature in their mobile app.
Or start a new project 😂
If you're still reading. Thank you so much for your time 😊